Introduction to HTTP/HTTPS
Introduction to HTTP/HTTPS
HTTP (Hypertext Transfer Protocol) is a protocol used for transferring hypertext from the web to the local browser. It defines the format for requests and responses between clients and servers. HTTP operates over the TCP/IP model and typically uses port 80.
HTTPS (Hypertext Transfer Protocol Secure) is the secure version of HTTP. It adds SSL/TLS protocols to HTTP, providing data encryption, integrity checks, and authentication. HTTPS usually uses port 443.
HTTP
HTTP stands for Hypertext Transfer Protocol. It is used to transfer hypertext from the World Wide Web (WWW) servers to local browsers.
HTTP is a data transfer protocol based on TCP/IP communication protocols, used to transfer data (such as HTML files, image files, query results, etc.).
HTTPS
HTTPS stands for Hypertext Transfer Protocol Secure. It is a protocol for secure communication over a computer network.
HTTP is inherently insecure because the transmitted data is not encrypted and may be intercepted or tampered with. To address this issue, HTTPS was introduced, adding SSL/TLS protocols to HTTP, providing encryption and authentication for data transmission.
HTTPS communicates via HTTP but uses SSL/TLS to encrypt data packets. The primary purpose of HTTPS is to provide authentication of the website server and protect the privacy and integrity of the exchanged data.
HTTP URLs start with http:// and typically use port 80, whereas HTTPS URLs start with https:// and typically use port 443.
How HTTP Works
HTTP works on a client-server architecture.
The typical process of HTTP working is as follows:
- Client Initiates Request: The user enters a URL in the client (like a browser), and the client sends an HTTP request to the server.
- Server Processes Request: Upon receiving the request, the server processes it based on the request type (e.g., GET, POST) and the requested resource.
- Server Sends Response: The server packages the result into an HTTP response message and sends it back to the client.
- Client Renders Page: The client receives the response and renders the page based on the content (e.g., HTML, images).
Common web servers include Nginx, Apache, and IIS (Internet Information Services).
The default port for HTTP is 80, but it can also be changed to 8080 or other ports.
HTTP Key Points
- Connectionless: Each connection handles only one request. After the server processes the client's request and receives the client's response, the connection is disconnected, saving transmission time.
- Media Independent: Any type of data can be sent via HTTP as long as the client and server know how to handle the data content. The client and server specify the appropriate MIME-type content type.
- Stateless: HTTP is a stateless protocol, meaning it has no memory of past transactions. If subsequent processing requires previous information, it must be retransmitted, potentially increasing the data transmitted for each connection. However, responses are faster when the server does not need prior information.
HTTPS Purpose
The primary purpose of HTTPS is to create a secure channel over an insecure network and provide reasonable protection against eavesdropping and man-in-the-middle attacks, given that the appropriate encryption packages and server certificates are verified and trusted.
HTTPS relies on Certificate Authorities (CAs) pre-installed in the operating system.
An HTTPS connection can be trusted if:
- The browser properly implements HTTPS and has correct and trusted CAs installed.
- The CA only trusts legitimate websites.
- The visited website provides a valid certificate, issued by a CA trusted by the operating system (most browsers will warn about invalid certificates).
- The certificate correctly verifies the visited website (e.g., visiting https://www.httpscode.com receives a certificate issued to www.httpscode.com and not another domain).
- The encryption layer (SSL/TLS) effectively provides authentication and high-strength encryption.
Browsers like Google Chrome, Internet Explorer, and Firefox issue warnings for websites with mixed content (encrypted and unencrypted content).
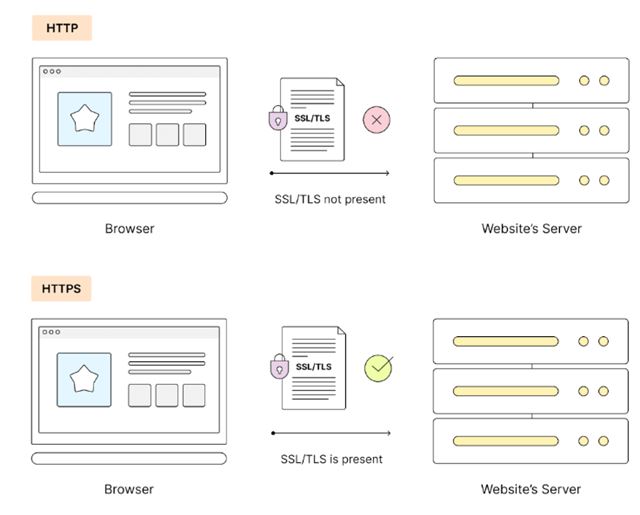
HTTP and HTTPS Differences
While HTTP and HTTPS are similar in name, they differ fundamentally in security. HTTPS uses SSL/TLS protocols to provide encryption and integrity checks, protecting user privacy and data security. With increasing awareness of network security, more websites are adopting HTTPS to protect user data.

Main differences:
- Encryption:
- HTTP: No encryption; data can be intercepted or tampered with.
- HTTPS: Encrypts data using SSL/TLS, ensuring secure data transmission.
- Port:
- HTTP: Default port 80.
- HTTPS: Default port 443.
- Security:
- HTTP: No data encryption; lower security.
- HTTPS: Provides data encryption and integrity checks; higher security.
- Certificates:
- HTTP: No certificate required.
- HTTPS: Requires an SSL certificate for encryption and server authentication.
- Performance:
- HTTP: Slightly higher performance due to no encryption.
- HTTPS: May have a slight performance overhead due to encryption and decryption.
- Search Engine Optimization (SEO):
- HTTP: Search engines may rank non-HTTPS sites lower.
- HTTPS: Search engines prefer to index and display HTTPS sites.
- Browser Display:
- HTTP: Modern browsers typically display HTTP sites as "not secure."
- HTTPS: Browsers display a lock icon, indicating the site is secure.
- Cost:
- HTTP: Usually free.
- HTTPS: Requires purchasing an SSL certificate, which may involve a cost.
- Application Scenarios:
- HTTP: Suitable for websites not requiring sensitive information transmission, such as news sites and blogs.
- HTTPS: Suitable for websites requiring the transmission of sensitive information, such as online banking, online shopping, and email.